Como Usar Elementor Pro ou Elementor Gratuito no WordPress
Seja bem-vindo(a) ao nosso Tutorial Elementor
E se você está aqui, certamente está querendo aprender sobre:
- Editores de páginas, em especial Plugin Elementor PRO;
- Como dinamizar a criação de páginas do seu blog/site;
- Qual o melhor editor de páginas gratuito do WordPress;
- Como instalar temas no WordPress;
- Aprender sobre a diferença entre o Elementor PRO x Elementor;
- Como utilizar o Elementor PRO para personalizar e criar temas.
Acertamos? Então, você está no lugar certo!
O Elementor é o editor e criador de páginas mais utilizado do WordPress. Os motivos para isso são vários e iremos cobrir a maioria deles neste artigo.
Para adiantar um pouquinho, queremos ressaltar que o Elementor Pró não exige NENHUM conhecimento de linguagem de códigos. Desse modo, você só precisa aproveitar a praticidade de um dos melhores page builders drag and drop para o WordPress – e o melhor, com acesso gratuito.
Esse é o nosso tutorial de como começar a usar o Plugin Elementor Pro no WordPress será mais voltado a quem tem zero ou pouco conhecimento sobre este plugin. Contudo, leitores que já utilizam o WordPress com maior frequência também podem aprender muito aqui. Vale destacar que abordaremos as principais ferramentas das duas versões, a gratuita e a PRO, então se prepare, pois, sua vida vai mudar!
Antes de tudo: O que é e Como Usar Elementor Pro?

O Elementor Pro é um plugin para WordPress que desempenha funções de edição e criação de páginas com o recurso Drag and Drop (arrastar e soltar). Atualmente são mais de 4 milhões de usuários com o plug-in instalado e utilizando todos os dias. Isso é o que torna esta ferramenta, o page builder mais popular do WordPress.
Entre muitos de seus recursos estão:
- Visualizador de edições em tempo real;
- Funções Drag and Drop;
- Blocos de Textos, Imagens, Vídeos, Espaçadores e muitos outros Widgets;
- Funcionalidade e compatibilidade com quase todos os plug-ins para WordPress.
Apesar de ter sido criado em 2016, seus recursos são vários e sua funcionalidade é excelente. Sua versão PRO ainda permite que você desenvolva não somente páginas elaboradas, mas também temas e pop-ups 100% personalizados. Além do fato de você receber mais de 100 widgets para utilizar da maneira que você achar melhor.
Estas etapas, porém, abordaremos melhor ao longo do artigo. Desse modo, você pode baixar sua versão gratuita assim que criar uma conta no site da Elementor. Então, é hora de praticar a criação com este plugin maravilhoso, e projetar o seu site do zero!
Você pode gostar também: Tutorial completo de classificação Rank Math 2022
O que significa “Drag and Drop”?

Literalmente é “arrastar e soltar”. Antigamente, os desenvolvedores de páginas precisavam que o responsável pela edição entendesse sobre linguagens de códigos e outros recursos. Hoje, o mais comum é que se utilize ferramentas drag and drop, que são mais fáceis e acessíveis. Vale destacar que este não é um recurso exclusivo do Elementor.
Apesar deste recurso ter se popularizado e inúmeras ferramentas estarem sendo desenvolvidas todos os anos com esta funcionalidade, o Plugin Elementor Pro continua como um grande líder desta função. Pois, sua interface é muito prática e veloz, além da quantidade de Widgets que podem ser incorporados em suas páginas.
Widgets são recursos que você utiliza para desenvolver uma página. Por exemplo, se você quiser escrever algo agora em um documento digital, o que faria? Provavelmente, abriria o Word, ou um Docs no Google, certo?
Então: essas ferramentas te oferecem o widget “caixa de texto” integrada. Você também pode fazer isso no Elementor Pró a partir do momento em que selecionar a caixa de texto e arrastar para a página.
Além das caixas de texto, temos imagens, vídeos, separadores, divisores, caixas de títulos, seções, e muitos outros. Assim, o importante é você explorar conforme pegar afinidade explorando este tutorial do Elementor WordPress.
Aproveite e confira: 6 Ferramentas Para Facilitar o WhatsApp Marketing
Quais as Principais Vantagens de Utilizar o Elementor?
Não é à toa que o Plugin Elementor pro é o page builder mais popular entre os atuais disponíveis no mercado. Todos os usuários que vão à fundo em construir seu conhecimento nessa ferramenta obtêm resultados fantásticos em seus sites/blogs. Afinal, o Elementor Pró é rico em funções e intuitivo para aprender.
Entre as múltiplas vantagens de utilizar o Elementor, separamos algumas para que você consiga visualizar melhor o crescimento que pode ter através deste plugin:
- Editar 100% das suas páginas, temas e pop-ups;
- Construir seu site por si, sem precisar contratar profissionais para realizar o serviço;
- Ter acesso a um criador de páginas gratuito, veloz e cheio de recursos;
- Construir páginas em tempo real e visualizar o processo enquanto edita, sem bugs e falhas;
- Poder assinar um plano pago no momento em que estiver dominando os recursos gratuitos;
- Construir páginas sem complicações e em curto espaço de tempo.
Ao baixar e instalar o Elementor, você estará vivenciando toda a experiência que este plugin proporciona. Conforme seu projeto for avançando, perceberá cada uma dessas vantagens e ainda triplicará o número de itens nesta lista de benefícios. Não perca mais tempo, faça o Elementor download.
Vá além: Google Analytics For WordPress o que é e por que é tão Importante?
Diferença entre o plano Gratuito e Elementor PRO

Com a versão gratuita do Elementor, já dá para acessar muitas funções. Através de textos, títulos, imagens, vídeos, botões e espaçadores, é possível criar todo o conteúdo de uma página para um site profissional de maneira organizada.
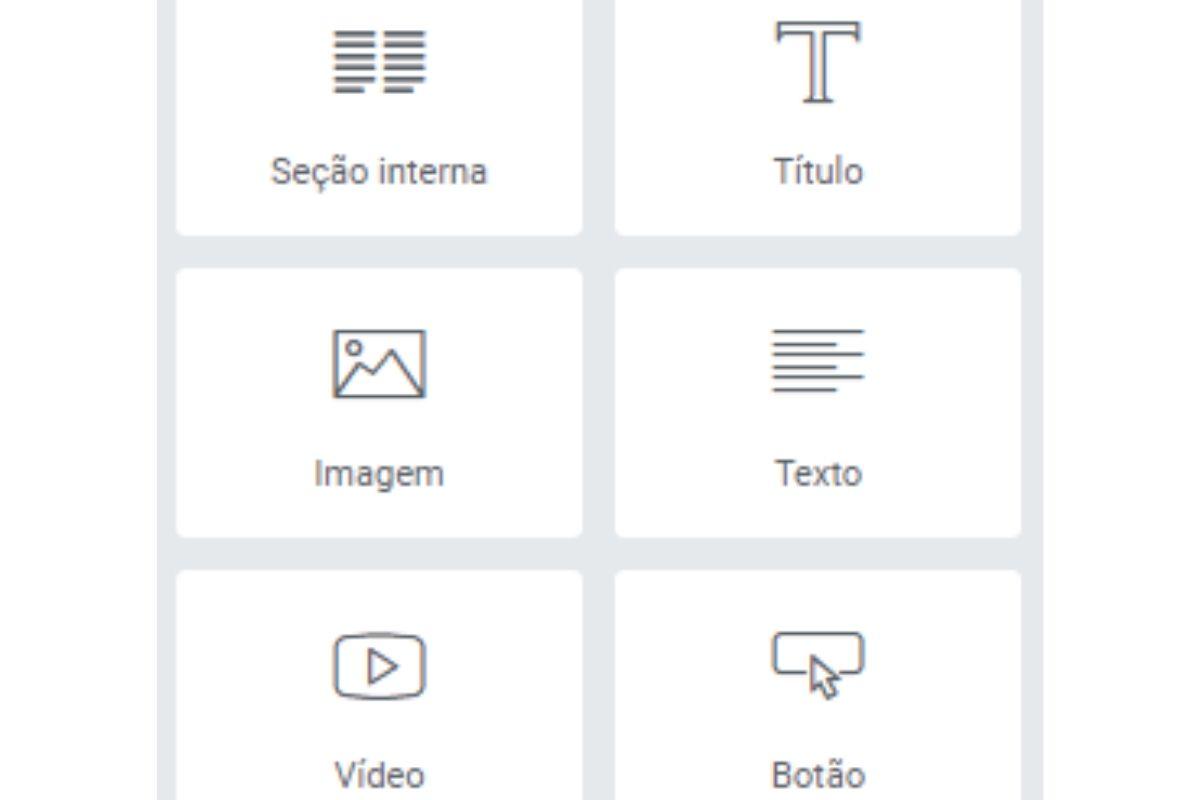
Confira alguns dos widgets gratuitos disponíveis abaixo:
- Seções internas
- Títulos
- Imagem
- Editor de texto
- Vídeo
- Botão
- Classificação por estrelas (rating)
- Divisor
- Google Maps
- Ícones
- Carrossel de Imagem
- Espaçador
- Relato/Comentário
- Ícones de social media
- HTML
Nesse aspecto, ao todo são 30 widgets gratuitos para utilizar. Mencionamos os mais comuns e intuitivos de usar, assim, ao instalá-los no WordPress, você já terá ideias de como começar.
Já com a versão Elementor PRO, você tem acesso a outras diversas funções, em que o uso de cada uma pode ser uma nova ciência para dar vida e personalidade ao seu site.
Dê uma olhada em alguns dos widgets premium a seguir:
- Menu dos posts mais recentes do blog
- Botões de compartilhamento
- Portfólio
- Opção de Login no site
- Títulos animados
- Tabelas e etiquetas de preço
- Galeria de imagens/produtos
- Chamada para ação
- Sumários
- Carrossel de vídeos e postagens
- Cronômetro
- Inserção com interações para o Facebook
- Playlist de vídeos
- Caixa do perfil do autor
- Reviews do site/artigo
Para quem ainda está aprendendo a utilizar esta ferramenta maravilhosa, há uma diferença principal entre o Elementor Pró e a versão básica. Ou seja, ao dar o upgrade de plano, o seu plugin passa de um editor/criador de páginas a um criador de temas.
Na prática, cada detalhe das suas páginas fica personalizável: cabeçalho, rodapés, chamadas-para-ação, botões de compartilhamento, etc. Você também pode salvar criações e reutilizá-las em novas páginas do site, economizando tempo.
Outro detalhe importante é que em ambas as versões, além das funções de Widgets, você tem acesso a dezenas de templates. A versão gratuita possui uma quantidade limitada, mas a PRO oferece grande variedade, sendo mais de 30 modelos para uso.
Assim, para fazer um site mais completo, prático e único, o Elementor gratuito deixa a desejar. Caso assine o PRO, será possível utilizar os templates da biblioteca e personalizar 100% do seu site em pouco tempo.
Se você não pretende assinar o plano do PRO, a grande dica aqui é instalar algum dos melhores temas gratuitos para WordPress e cobrir esta função. Como o Elementor é compatível com a grande maioria dos plugins e temas WordPress, você pode usar templates gratuitos.
Além disso, estes templates são criados pelos melhores designers, de modo que será necessário apenas realizar um acabamento na aparência de acordo com seu gosto.
Como usar e configurar Elementor Pro na WordPress

Antes de criar seu site de fato, você vai precisar realizar as seguintes tarefas:
Crie a identidade da sua marca: Missão, propósito, objetivos, e forma de abordagem com o cliente;
Crie a identidade visual da sua marca: Cores, slogan, logotipo e estratégias de branding.
Apesar de não ser o nosso foco aqui explicar estas etapas, vale muito a pena mencioná-las, pois, os conceitos de design gráfico e design de marca tem real impacto na criação do seu site/blog.
Caso precise de ajuda para criar seu logo, uma ideia interessante para poupar algum dinheiro é contratar um freelancer, ao invés de uma agência de design. Você pode encontrar profissionais capacitados que lhe ajudarão a construir um site profissional na plataforma 99freelas, por exemplo.
Já caso esteja planejando elaborar tudo por si, você pode encontrar várias dicas de como fazer em nosso blog.
Crie um esboço do seu site
Esta primeira etapa vem depois que você idealiza o nicho da sua marca, bem como a identidade visual dela. Para que você não saia criando um site aleatório e sem referências, projete um “site ideal” em sua mente. De todo modo, organizar tudo em um papel e caneta também pode te ajudar muito!
Quais os produtos devem ser apresentados? Quais os diferenciais da sua marca? O que encanta seus clientes? Destaque estas entre outras possibilidades.
Cada função dessas, impacta como você deve construir o seu site: quanto mais complexa for a operação, ou mais benefícios apresentar ao cliente, mais espaço será necessário para tudo o que tem a oferecer. Ou seja, mais setores, páginas, e menus para seu site.
Mas não é necessário fazer uma idealização exata: ressalte somente os pontos mais importantes e pense em como dividir as apresentações deles. Então, poderá sair em busca de um template que ofereça uma quantidade de páginas coerente ao seu projeto.
Antes de criar é interessante também estudar como os sites do seu nicho (seus competidores), apresentam e planejam suas páginas: Início, Sobre, Políticas de Privacidade, Termos de Uso, Blog, Contato, entre outras; todas essas são páginas cruciais, que, dependendo do nicho, podem variar muito em como fazer.
Quanto mais referências tiver, mais fácil será colocar tudo em prática com o Elementor depois. Portanto, explore e vasculhe a concorrência, crie uma página em sua área de trabalho e deixe-a lotada de screenshots de inspiração.
Saímos um pouco do tutorial Elementor WordPress, mas por uma causa nobre. Contudo, voltamos com o foco do conteúdo logo abaixo:
Elementor já no WordPress

Instale o Elementor, básico ou PRO, para, então, darmos início às configurações do seu site. Primeiramente será necessário criar permalinks, que são divisões dentro do seu site para organizar suas páginas.
A principal característica de um permalink é que ele seja dividido por uma “/”. Por exemplo: “www.nomedoseusite.com/políticas-de-privacidade”. Tudo após a barra é o elemento divisor entre um permalink e outro.
Para criar essas divisões, então, acesse: “settings” -> “permalinks”. Aqui você pode criar as divisórias e elevar o nível de SEO das páginas que faz. Ótimos exemplos de como dividir suas páginas são:
“www.nomedoseusite.com/produtos/nome-do-produto”
“www.nomedoseusite.com/blog/nome-do-post”
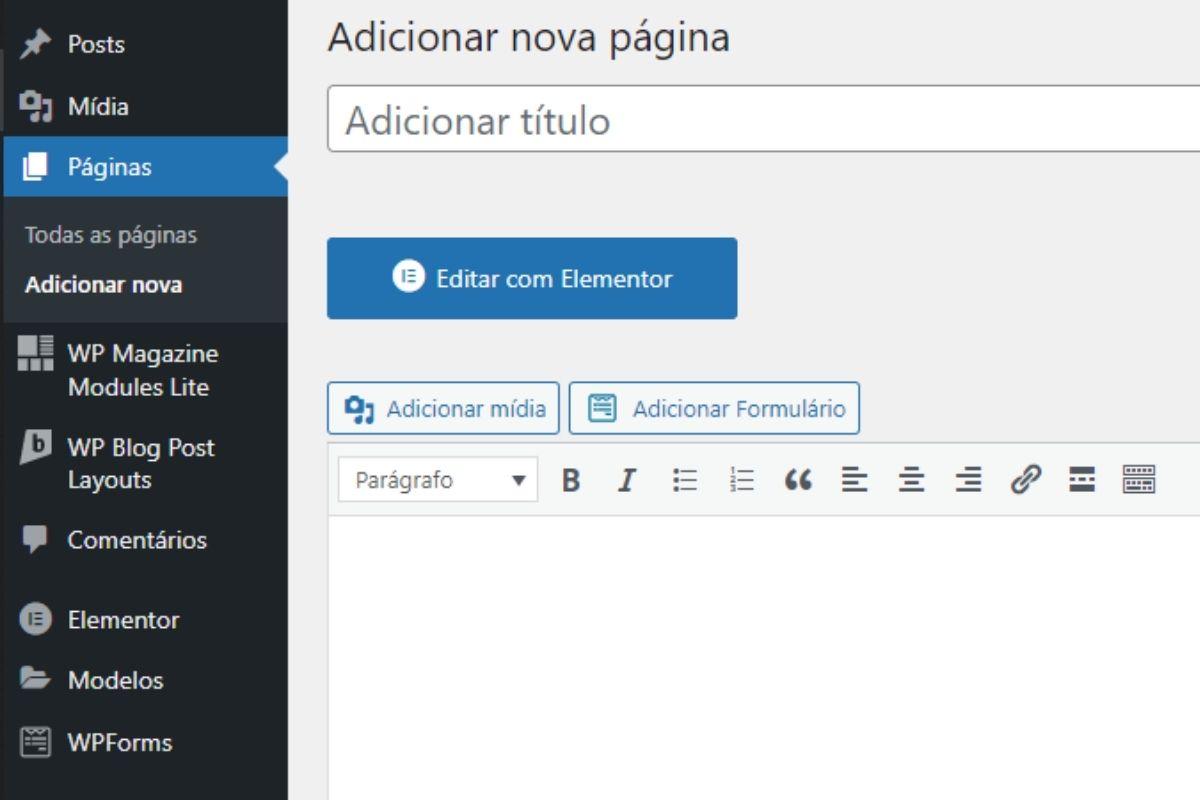
Além dos permalinks, você pode utilizar a função de “criar páginas” dentro do WordPress. É a partir daí que começamos a utilizar o Elementor de verdade. Vá para “Pages” -> “Add New”, ou “páginas” -> “Adicionar Nova” caso tenha colocado sua versão em português.
Neste menu, nomeie sua página e clique em “Salvar como rascunho”. Pronto, você criou uma página. Então, clique em “Edit with Elementor” e é agora que a aventura começa!
Configurando o básico do Elementor
Antes de clicar em “editar com Elementor”, você estará utilizando o próprio WordPress como Page Builder. Preste atenção nas limitações que ele tem antes de passar para o Elementor, e depois vá para a opção “edit with elementor”, se o seu WP estiver em inglês.
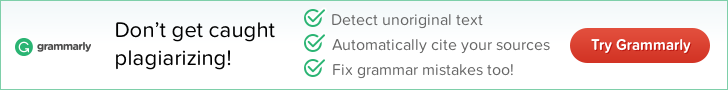
A partir daqui, vamos configurar seu page builder. Logo à esquerda, você vê a interface do Elementor.
Por ora, acesse o botão na parte superior esquerda, com 3 risquinhos horizontais. Este é o seu “botão menu”.

Clique no botão menu e vá para “Site Settings” ou “Configurações do site”. Então, acesse as seguintes funções e altere as opções:

- Cores globais: Escolha as 4 principais cores da identidade visual da sua marca. Também é possível selecionar cores correspondentes a uma paleta com os tons da sua marca e usá-las em alguns posts no futuro. Além disso, aqui você escolherá qual a cor dos textos do seu blog. Então, se por acaso estiver em dúvida, opte por preto.
- Fontes globais: Escolha as fontes que quer utilizar em suas páginas e posts.
- Tipografia: Poderá dar configurações especiais para as suas fontes: aumentar espaçamento, margem entre títulos e caixas de texto, etc.
Por enquanto, deixemos as outras etapas de lado, mas tratamos algumas dúvidas frequentes a seguir:
Como utilizar o Elementor no WordPress?
No painel do WordPress, clique em Plugins > Adicionar novo. No campo Pesquisar, insira “Elementor” e escolha o construtor de sites Elementor para instalar.
Como mexer No Elementor?
O Elementor se destaca de seus concorrentes pela facilidade de uso. Experimente você mesmo criando sua primeira página na plataforma – sem necessidade de habilidades de codificação.
Como construir um site com Elementor?
Para começar, siga o nosso passo a passo, e todas as instruções deste conteúdo. Se houver duvidas por favor entre em contato conosco, estamos 24/7 para lhe atender.
Como fazer menu wordpress Elementor?
Edite no cabeçalho do Elementor. O primeiro passo, contudo, é editar seu cabeçalho com o construtor de temas. Lembrando que seu Editor deve ser Elementor começando do Zero.

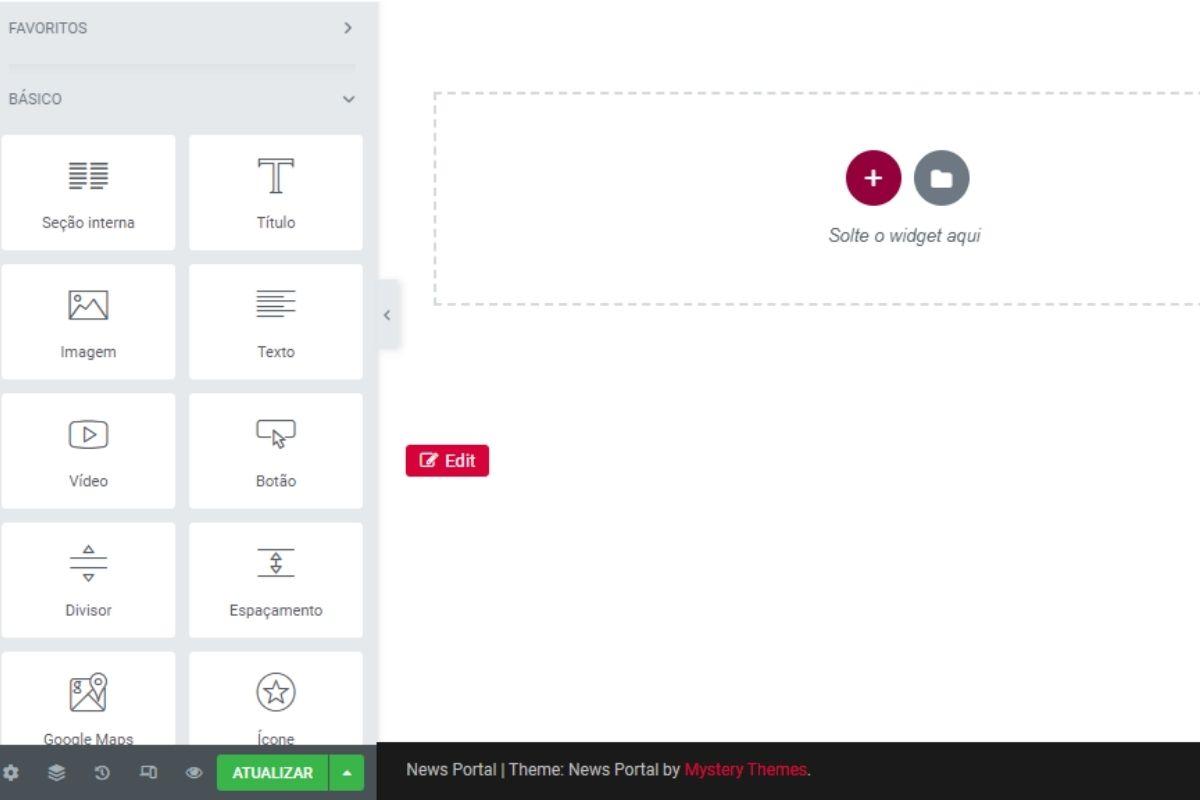
De cara, podemos dividir esta tela do Elementor em 2 partes: assim, temos o painel de controle, que é a coluna à esquerda. E à direita, a visualização em tempo real do site – que permite ver cada detalhe alterado antes de publicar as alterações.
No painel de controle, contudo, começamos a ver a praticidade de um page builder com recurso Drag and Drop. Para criar suas páginas, comece do básico: adicione seções ao corpo da página, e em seguida, insira os outros widgets.
Ou seja, as seções são um recurso organizacional do Elementor. São espaços que suportam outros widgets em cima.
Além do painel de widgets, temos a opção do menu do canto inferior esquerdo, que se você deixar o mouse sobre os ícones, poderá acessar o nome da função. Assim, temos:
- Definições: Alterar nome da página, adicionar imagem ao cabeçalho, ocultar o título, entre outras funções.
- Navegador: Um painel que divide as seções do seu site, permitindo trocar os widgets de lugar ou excluí-los, caso seja uma necessidade.
- Histórico: Ferramenta ideal na hora de desfazer mudanças e restaurar versões antigas.
- Modo Responsivo: Permite verificar visualizações em celulares, tablets e desktops. Edite sempre suas páginas de maneira que fique com boa aparência em todos os aparelhos para elevar seu ranqueamento e melhorar a experiência do usuário.
- Pré-visualizar alterações: Abre uma nova página para você ver como estão suas criações antes mesmo de salvá-las.
- Publicar/Atualizar. Salva as alterações em uma página. Se sua página estiver como rascunho, aparecerá a opção “publicar”. Assim, quando for uma página publicada, aparecerá “atualizar”. Publique seus artigos e páginas somente depois que estiverem prontos.
- Flechinha ao lado de “publicar/atualizar”: Te dá opções complexas de como salvar: deixar o post como pré-aprovado, agendado ou salvar sem ser publicado.
O que está achando? Confira depois: Inbound Marketing: O que você precisa saber para atrair clientes
Utilizando os Widgets (Elementos)

- Adicionando Widgets: Arraste um widget para a coluna da direita e comece a editar suas páginas. Cada widget adicionado ocupará uma parte da “seção” da sua página. Adicione títulos, imagens, vídeos e textos para dar vida ao conteúdo da sua página.
- Configurando os Widgets: Para cada seção é possível acessar suas configurações através de um botão. Nas configurações das seções e dos widgets, você poderá alterar layout, estilo, conteúdo e outras propriedades dos elementos adicionados.
- Margens e Dimensões: Conforme for utilizando os widgets, perceberá que eles ocupam espaços da tela que não são apenas para o conteúdo. No menu “estilo”, você pode, então, alterar o tamanho das margens de cada elemento, mudar suas bordas e configurar a largura da caixa de seção/coluna.
Utilizando Templates
Se você começou a praticar a construção das páginas do seu site com a descrição dos widgets, deve ter percebido que a página estava totalmente em branco.
Para personalizar seu site antes de começar a criar, utilize um modelo pré-pronto de design de site: um template. Caso já tenha lido nosso artigo sobre os melhores temas para WordPress, neste momento sua biblioteca deve estar repleta de opções para começar. No entanto, se ainda não instalou nenhum pacote de temas, saiba que é fácil usar um modelo da biblioteca do Elementor.
Criando Templates Com o Elementor PRO
Pode acreditar quando defendemos a facilidade desse plugin, pois, além de muito intuitivo, o Elementor PRO é bem menos difícil do que parece. Afinal, estamos falando de um dos plugins mais populares em termos de confecções de sites hoje.
Cabeçalho
Primeiramente, vá à página inicial do painel do WordPress, então, clique em “templates” ou “modelos“, e logo após escolha o “Elementor”. Assim, agora vá para “theme builder”, ou “construtor de temas”.
Encontre a aba “header”/”Cabeçalho” e então, basta escolher “add new header”. No menu seguinte, adicione o nome para o cabeçalho que criará e clique em “create template”. Se já possuir arquivos em sua biblioteca, poderá criar um cabeçalho a partir de outros modelos, como os de templates baixados e instalados no WordPress.
A partir daí, escolha as seções do seu cabeçalho (dividi-lo em 1, 2 ou 3 partes). Depois que fizer isso, adicione todo o conteúdo que você quer. Agora podemos começar a editar a aparência, pois será mais fácil visualizar o resultado final assim.
Um modelo muito comum é colocar o logo do seu site no lado esquerdo e os menus e acessos do site para outras páginas, no lado direito. Esta é uma forma muito utilizada e bem simples de criar. Conforme for pegando experiência, arrisque criações com 3 seções, por exemplo.
Assim que tiver criado o header da sua página, salve, e vá nas opções de salvamento na flechinha ao lado do botão de atualizar/salvar -> adicionar condição -> incluir -> para o site inteiro; e salve de novo.
Pronto! Seu cabeçalho agora estará em todas as páginas do seu site.
Rodapé
Vá para a página inicial do WordPress, então escolha “templates” e o botão “Elementor”, agora clique em “theme builder”. Vá para a aba “footer” e escolha “add new footer”. No menu seguinte, adicione o nome para o rodapé (footer) e clique em “create template”.
Assim como o passo anterior, você incluirá no footer/rodapé as informações complementares do seu site que não ficam disponibilizadas no menu principal:
Termos e condições, políticas de privacidade, sobre nós, títulos e certificados, parcerias e até um portfólio da equipe são bons exemplos do que incluir no rodapé.
Posts

Para lançar um blog, normalmente usamos templates diferentes do que as páginas internas do site. Ou seja, você pode criar novos cabeçalhos e rodapés em outros posts, basta seguir os mesmos passos descritos acima.
Porém, também existe uma segunda opção na hora de criar um template para seus posts:
Vá para a página inicial do WordPress -> “All Posts” -> “Add New“. Assim, dê nome ao título do post e salve. Então, volte à página inicial do WordPress, vá em “Templates” -> “Theme Builder” -> “Single” -> “Add new single“. Por fim, selecione o tipo de post e salve com o nome de “modelo post blog”.
Em seguida, clique em “Create Template”; pegue um template de referência ou edite um do zero (caso já tenha criado o seu, aqui é o momento de selecioná-lo). Vá para “Settings” e salve como “Modelo Post 1”.
Para todo post que for adicionar ao seu site, utilize este template como modelo padrão e dinamize sua criação de páginas.
Recursos para usar Elementor PRO
Poderíamos ficar longas horas falando sobre os recursos que o Elementor PRO tem a oferecer, mas este tutorial tem como foco, ajudar aqueles que estão iniciando agora. Ou seja, pessoas que têm dificuldades de dar vida aos seus projetos.
Cada recurso do Elementor PRO, portanto, é uma nova ciência. Assim, recomendamos este page builder para quando você dominar os Widgets gratuitos. Afinal, você saberá utilizar com muita facilidade e criatividade depois.
No entanto, se você estiver começando agora e quer aprender tudo sobre o Elementor e edição de páginas/templates, o Elementor Pro lhe cairá como uma luva! De todo modo, se estiver pensando em investir em uma equipe para te ajudar na parte de desenvolvimento do seu site, sem dúvida, o Elementor PRO será a melhor opção.
Conclusão de como usar o Elementor Pro e Reflexões: Coloque Tudo em Prática

Muitas vezes, na insegurança de começarmos, estudamos demais sobre certos assuntos para só depois dar o passo definitivo. Contudo, parece que o “depois” nunca vem e acabamos cedendo à insegurança: assim, deixamos de iniciar nossos projetos por puro medo de encarar o desconhecido.
Não deixe isso acontecer com você!
Estudar os recursos que você pretende utilizar no seu trabalho é inteligente, mas além do conhecimento teórico, invista em adquirir a habilidade prática também. Baixe o Elementor e comece a praticar tudo o que você viu aqui ainda hoje. Pois, apesar dos atalhos e conhecimentos gerais adquiridos aqui terem valor, só a prática e pesquisa diária vai te ajudar a fazer os melhores temas, sites e páginas.
Não tenha medo de usar o Elementor, afinal, tudo o que fizer em suas páginas não será definitivo até que clique em “salvar” ou “atualizar”. Além disso, se seguir o conselho de editar páginas em rascunho, para publicar só quando estiverem prontas, ninguém terá acesso às suas criações iniciais.
Assim, se o resultado não sair como esperado, apenas feche a página e comece de novo até conseguir. Construir sites é uma habilidade que requer paciência e prática. Conforme for colando em prática e dominando os recursos básicos, invista em mais conhecimento para complementar o seu trabalho!
Por fim, o Cursana deseja muito boa sorte em sua jornada!