Você está procurando uma maneira fácil de alterar o plano de fundo do seu site WordPress?
Muitos Temas do WordPress permitem que você altere o plano de fundo do seu site carregando uma imagem ou escolhendo uma cor.
A cor de fundo do seu site desempenha um papel importante em seu design e marca e em tornar seu conteúdo mais legível. Imagens de fundo podem tornar seu site mais atraente e esteticamente agradável.
Neste post, mostraremos como você pode alterar a cor do plano de fundo e adicionar imagens de plano de fundo ao seu site WordPress.
Então, sem mais delongas, vamos começar.
1 Como alterar a cor de fundo no WordPress?
Existem várias maneiras de alterar a cor de fundo no WordPress. Você pode fazer isso com a ajuda de um personalizador de temas ou usar CSS personalizado. Vejamos as várias maneiras em detalhes.
1.1 Alterar a cor de fundo usando o WordPress Theme Customizer
Usando o WordPress Theme Customizer, você pode alterar a cor de fundo dependendo do seu tema. Ele permite que você altere a aparência do seu site em tempo real sem precisar alterar o código.
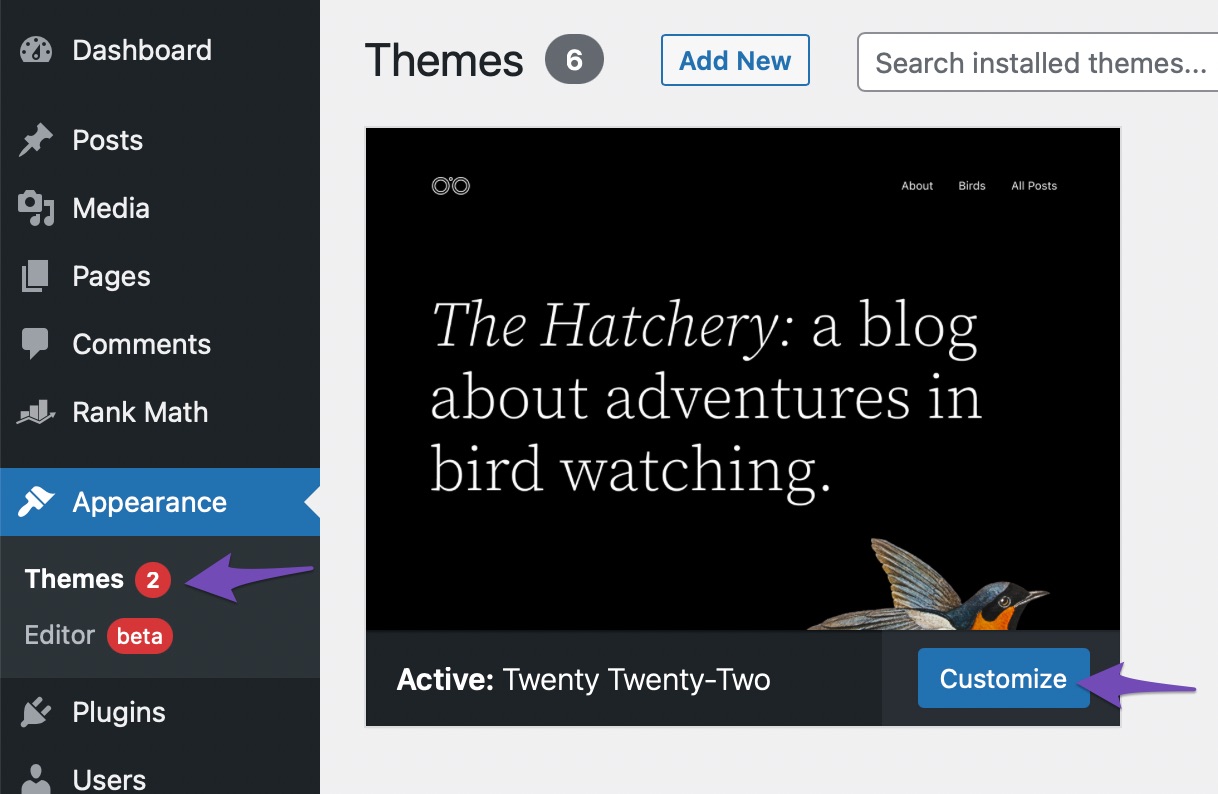
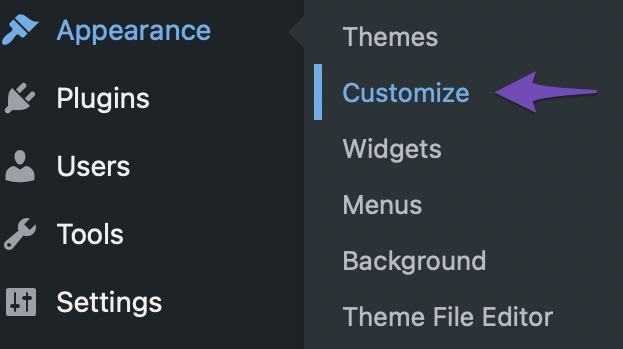
Faça login no seu site e navegue até Aparência > Temas > Personalizar para usar o Personalizador de Temas do WordPress.

Isso abrirá o Personalizador de Temas, onde você pode ajustar seu tema de várias maneiras. Para alterar a cor de fundo do seu site, vá em frente e clique no botão Cores guia de configurações no menu à sua direita.

O próximo passo é escolher uma cor de fundo para o seu site. Você pode usar a ferramenta de seleção de cores ou inserir um código de cor hexadecimal para seu plano de fundo.

Não se esqueça de acertar o Salvar/Publicar botão quando terminar de fazer as alterações. Agora você pode ver a nova cor de fundo em ação em seu site.

1.2 Alterar a cor do plano de fundo adicionando CSS personalizado
Você pode adicionar um código CSS personalizado para alterar a cor de fundo do seu site. Para isso, navegue até Aparência > Personalizar do seu painel do WordPress.

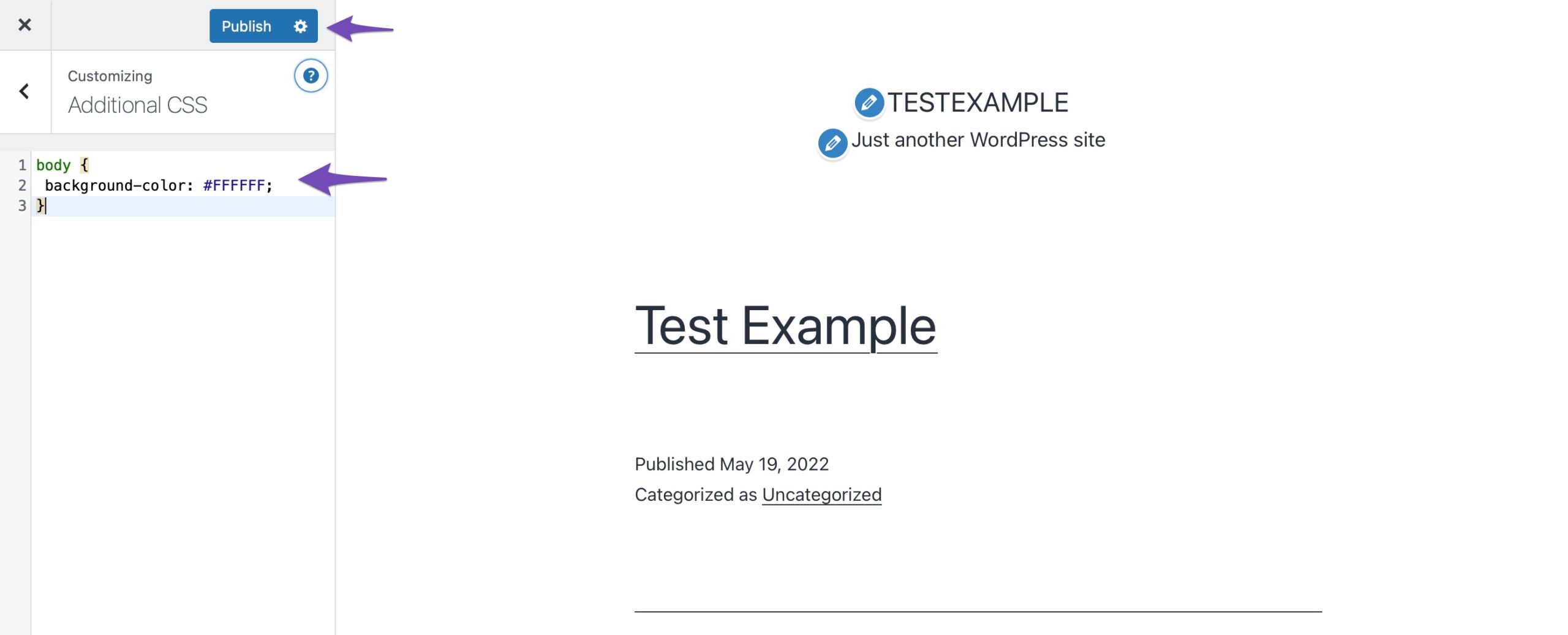
Em seguida, navegue até CSS adicional seção e adicione o seguinte código.
body {
background-color: #FFFFFF;
}Substitua o código de cor de fundo pelo código de cor que você deseja usar em seu site. Depois de adicionar o código, clique em Publicar botão e visite seu site para ver a nova cor de fundo.

1.3 Alterar cor de fundo para postagens individuais
Em vez de ter uma única cor em todo o seu site, você pode alterar a cor de fundo de cada postagem do blog no WordPress usando CSS personalizado.
Ele permite que você personalize a aparência de postagens individuais e seus planos de fundo. Por exemplo, você pode alterar a cor de fundo do seu artigo mais comentado ou ajustar o layout de cada postagem com base nos autores.
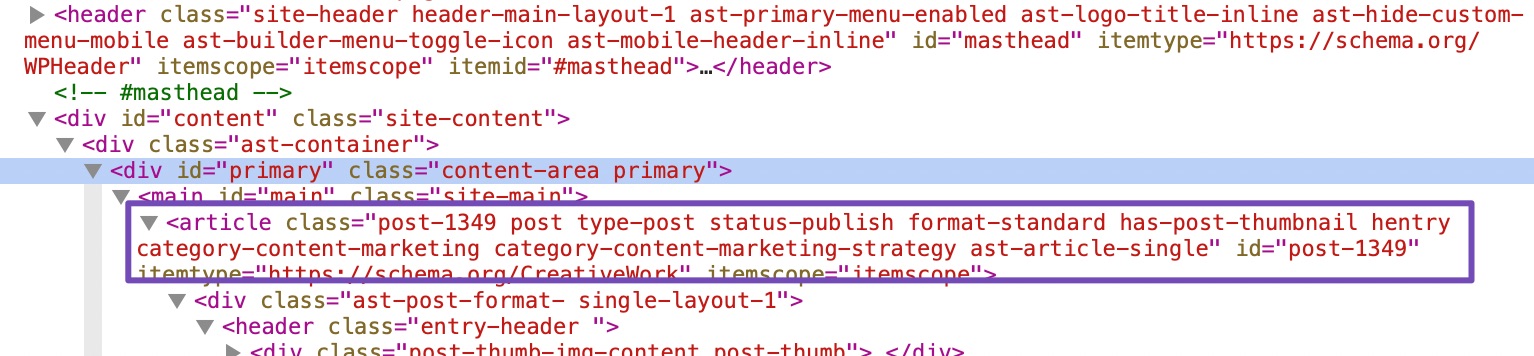
Você precisará procurar no CSS do seu tema para o ID da postagem classe. Você pode fazer isso navegando em qualquer postagem do blog e clicando com o botão direito do mouse para usar a ferramenta Inspecionar do seu navegador.

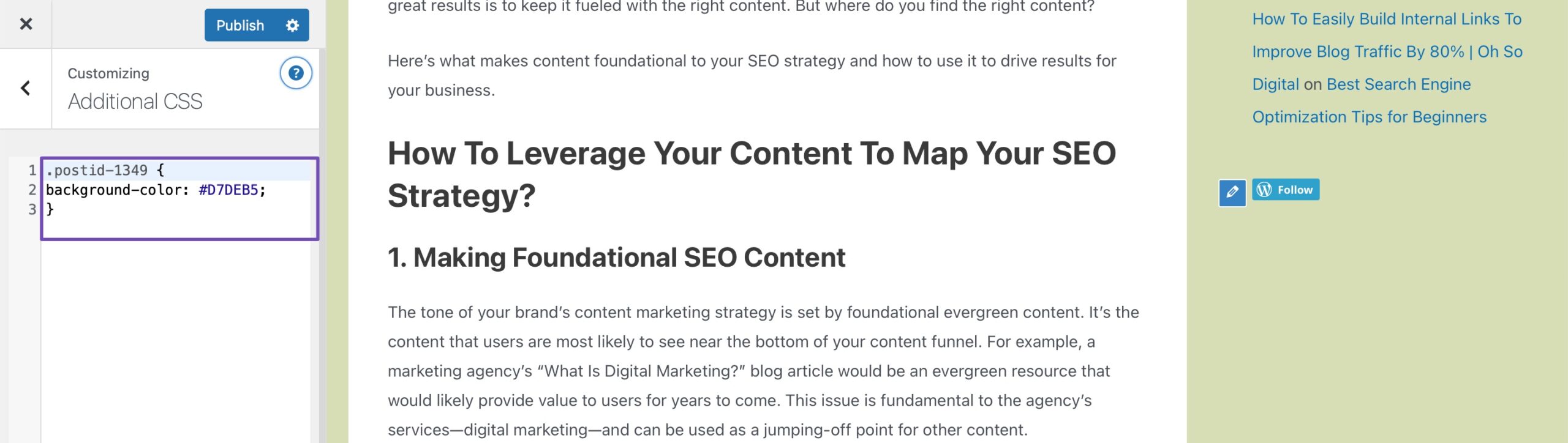
Depois de ter seu ID de postagem, você pode usar o seguinte CSS personalizado para modificar a cor de fundo de uma única postagem. Substitua o ID da postagem pelo seu próprio código de cor de fundo desejado.
.postid-1349 {
background: #D7DEB5
}O WordPress Theme Customizer pode ser usado para adicionar CSS personalizado. Adicione o código ao CSS adicional seção e clique em Publicar botão.

Agora você pode conferir a postagem e ver a nova cor de fundo.
1,4 Alterar cor de fundo para padrões
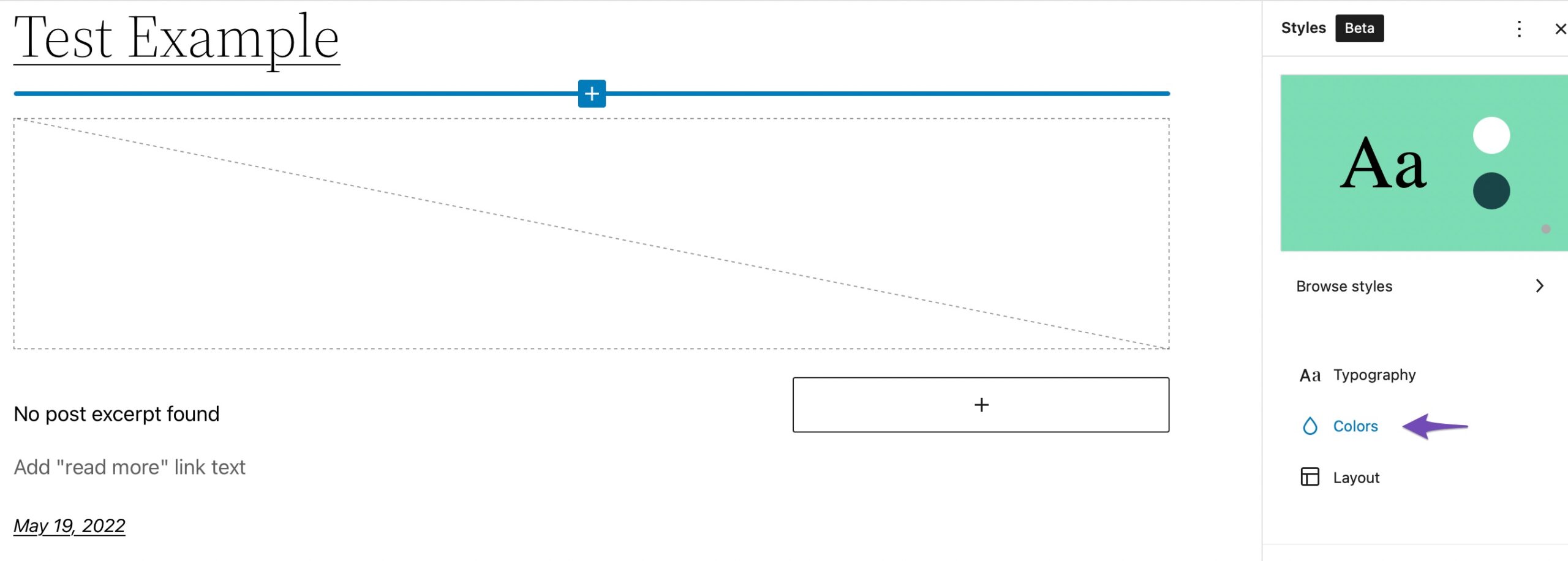
Padrões são layouts de bloco predefinidos acessados na guia de padrões do insersor de bloco. Para adicionar um padrão, clique no sinal ‘+’ no canto superior esquerdo, conforme mostrado abaixo.

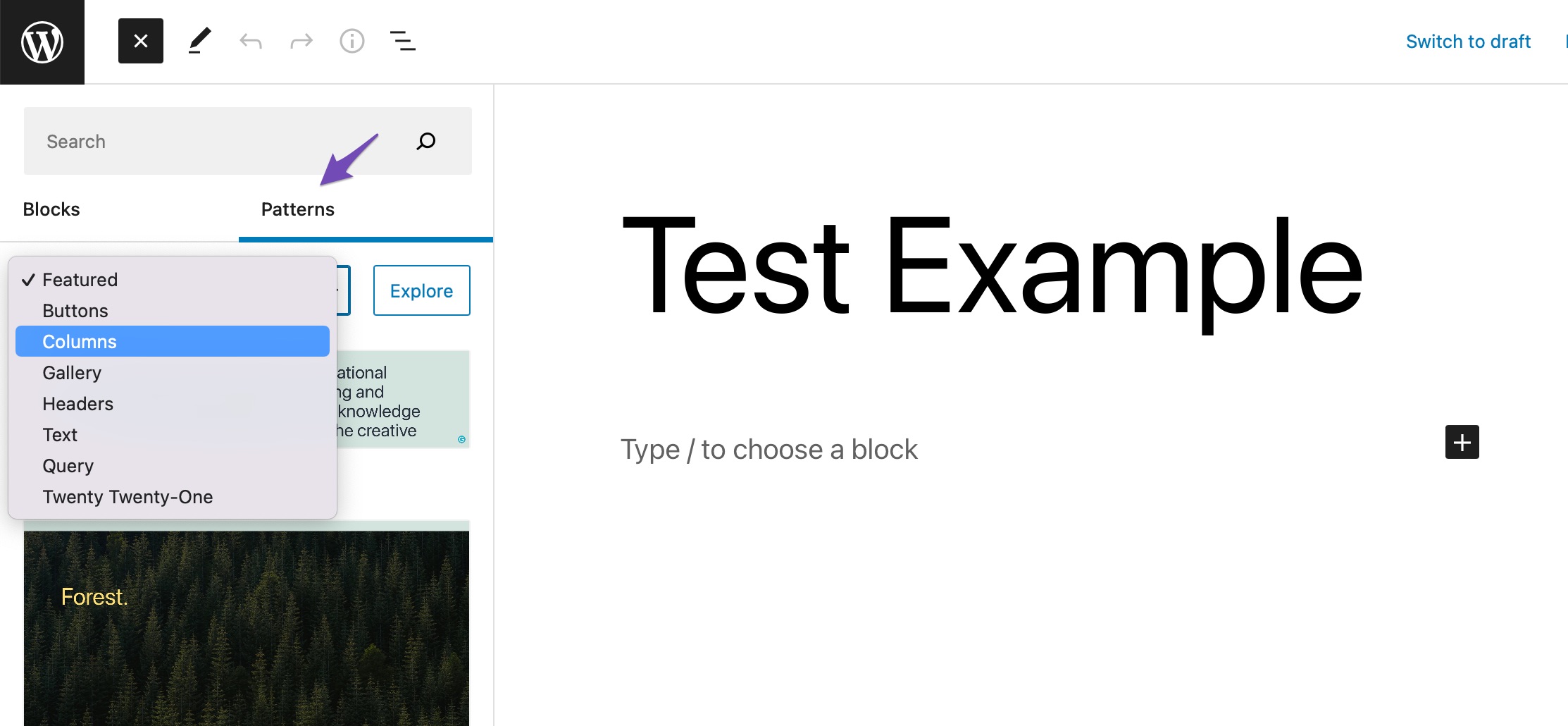
Navegue até o Padrões guia onde você pode selecionar categorias como cabeçalhos, rodapés, galeria, etc.

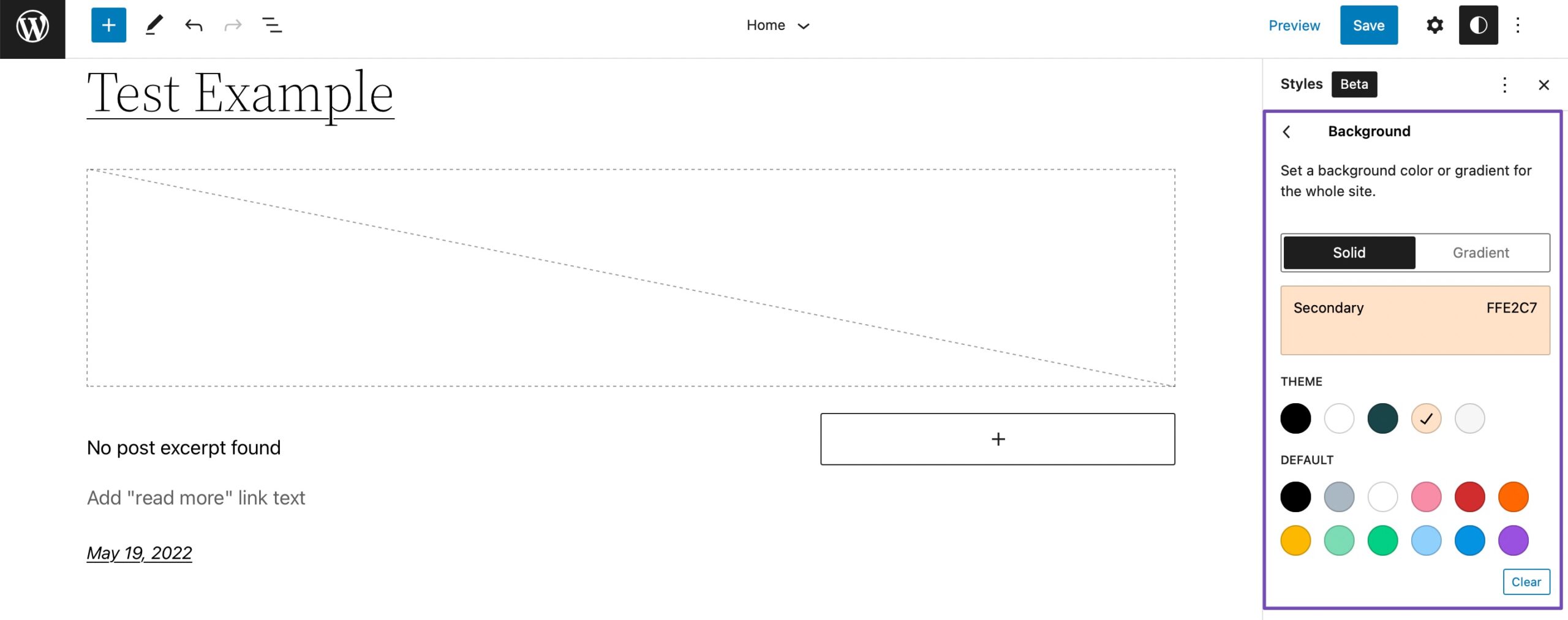
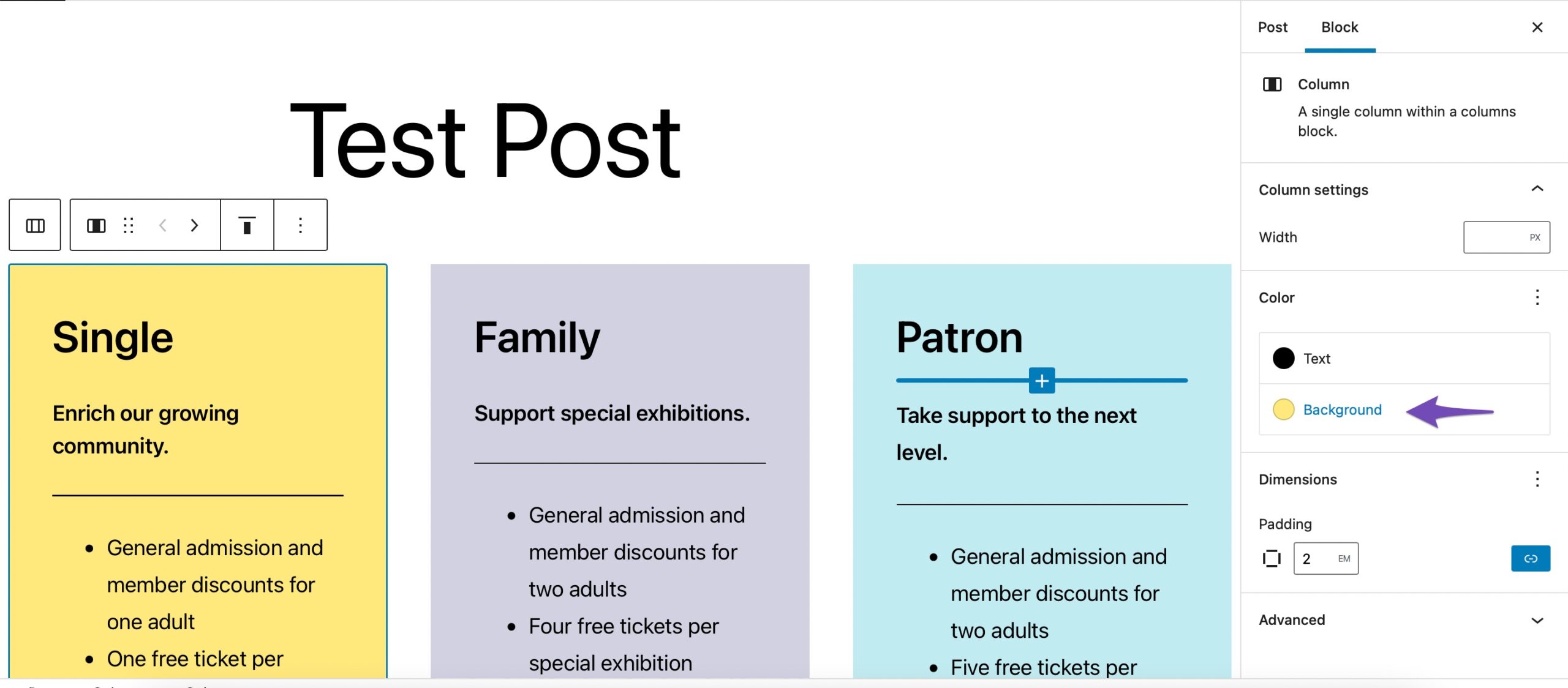
Por exemplo, adicionamos colunas. Selecione a coluna que você deseja alterar a cor de fundo e navegue até o Cor seção do lado direito, como mostrado abaixo.

Selecione a cor de fundo no seletor de cores. Depois de atualizar a postagem, clique no botão Publicar botão. Você pode então visitar sua postagem e ver a cor de fundo do padrão.

1,5 Adicionar cores de fundo aleatórias no WordPress
A cor que você escolhe para o seu site afeta muito a forma como seus visitantes o percebem. As cores dão suporte ao tema geral do seu site, além da aparência. No entanto, algumas pessoas ignoram a importância da cor em seu site e optam por ignorá-la.
Seus usuários podem ficar entediados se você usar uma única cor de fundo. A melhor coisa que você pode fazer em seu site WordPress é alterar aleatoriamente as cores de fundo.
Para começar, você precisará procurar a classe CSS da área em que deseja alterar a cor do plano de fundo aleatoriamente. Navegue até sua postagem e, com a ajuda da ferramenta Inspecionar, localize a classe CSS conforme mostrado abaixo.
Depois de localizar a classe CSS, abra um editor de texto simples, como o bloco de notas, e crie um novo arquivo. Salve o arquivo como ‘background.js’ em sua área de trabalho. Adicione o seguinte trecho de código ao arquivo JS.
jQuery(function($) {
$('#masthead').each(function() {
var $this = $(this),
colors = ['#e5d1d2', '#d2d1e1', '#c0ebf1'];
setInterval(function() {
var color = colors.shift();
colors.push(color);
$this.animate({ backgroundColor: color }, 2000);
}, 4000);
});
});Você notará que usamos o código de cor hexadecimal para criar quatro cores diferentes. Para o fundo, você pode usar quantas cores desejar. Basta adicionar os códigos de cores no snippet e separá-los com uma vírgula e aspas simples. Certifique-se de alterar o seletor CSS #masthead do exemplo acima para aquele que é relevante para o seu site.
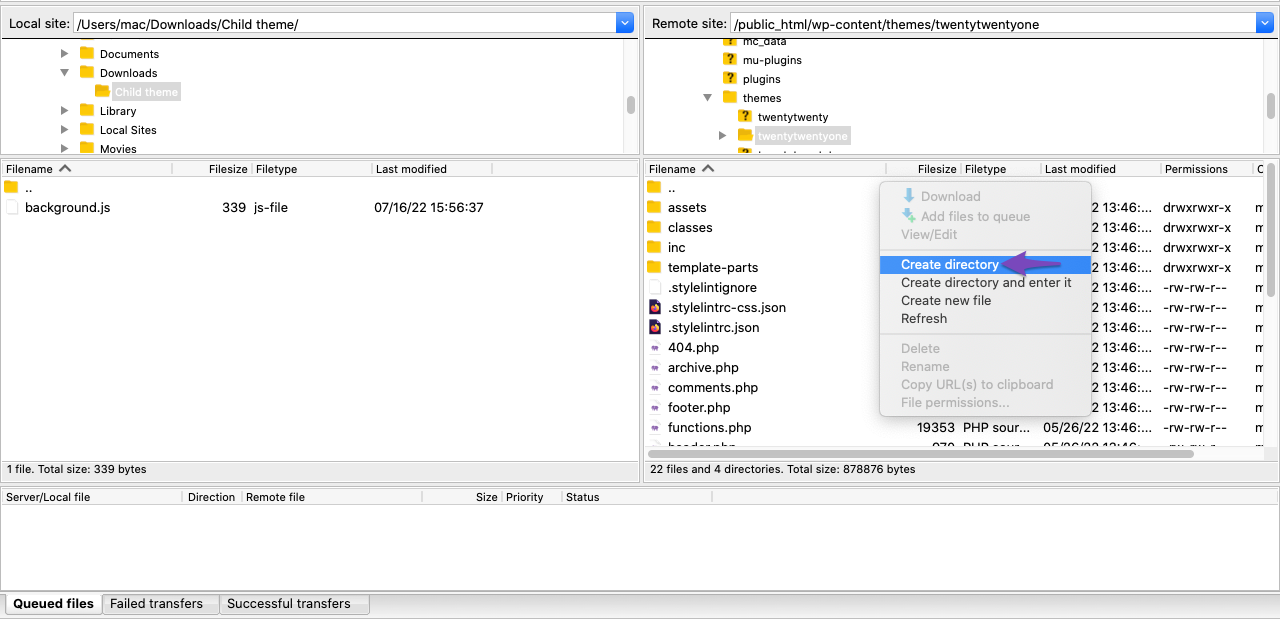
Agora você precisará enviar o arquivo JS para a pasta JS do seu tema WordPress usando um serviço de protocolo de transferência de arquivos (FTP). Faça login no servidor FTP do seu site. Navegue até a pasta JS no tema do seu site sob o Local remoto coluna.
Você pode criar uma pasta js se o seu tema não tiver uma. Basta clicar com o botão direito do mouse na pasta do seu tema em seu cliente FTP e selecionar Criar diretório opção.

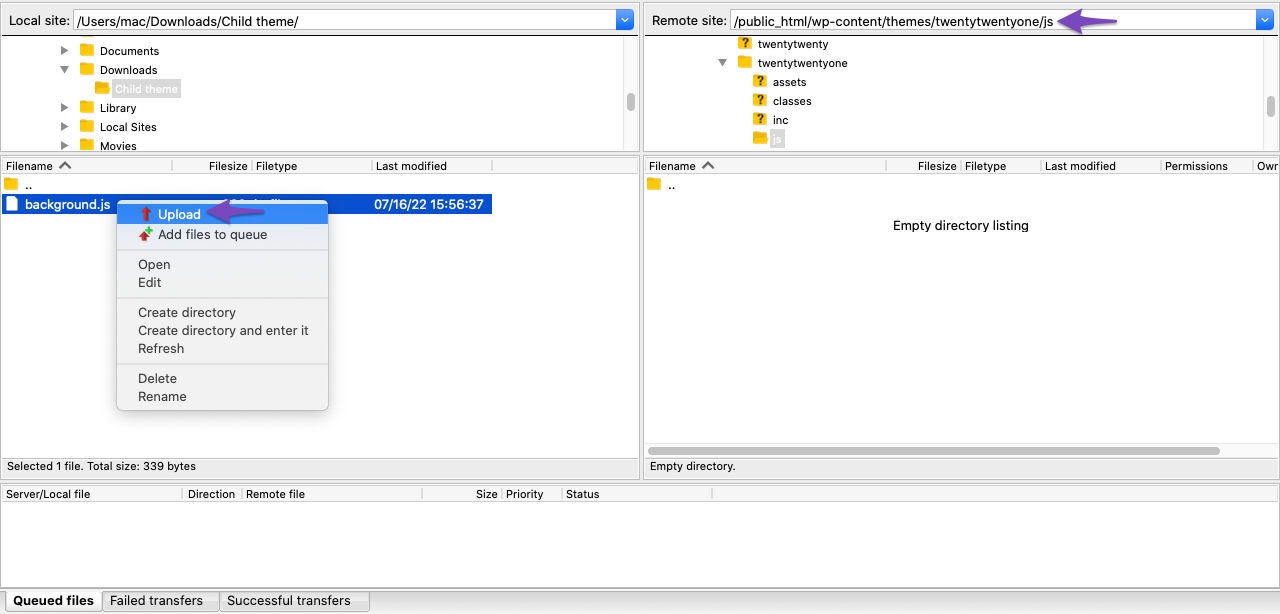
Em seguida, navegue até o Site local coluna e abra o local do seu arquivo JS. Em seguida, clique com o botão direito do mouse no arquivo e clique no botão Envio opção de incluí-lo em seu tema.

Adicione o seguinte trecho de código ao arquivo functions.php do seu tema
function wpb_bg_color_scripts() {
wp_enqueue_script( 'background', get_stylesheet_directory_uri() . '/js/background.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Agora você pode visitar seu site para ver as cores de fundo que mudam aleatoriamente em seu site.

2 Como adicionar imagem de fundo no WordPress?
As imagens de plano de fundo podem tornar seu site mais visualmente atraente e envolvente. Agora vamos ver como adicionar imagens de fundo ao seu site WordPress.
2.1 Adicionar uma imagem de fundo usando as configurações de tema do WordPress
Navegar para Aparência > Personalizar configurações do seu painel do WordPress. Você será direcionado para o personalizador de temas, onde poderá gerenciar diferentes configurações de temas.

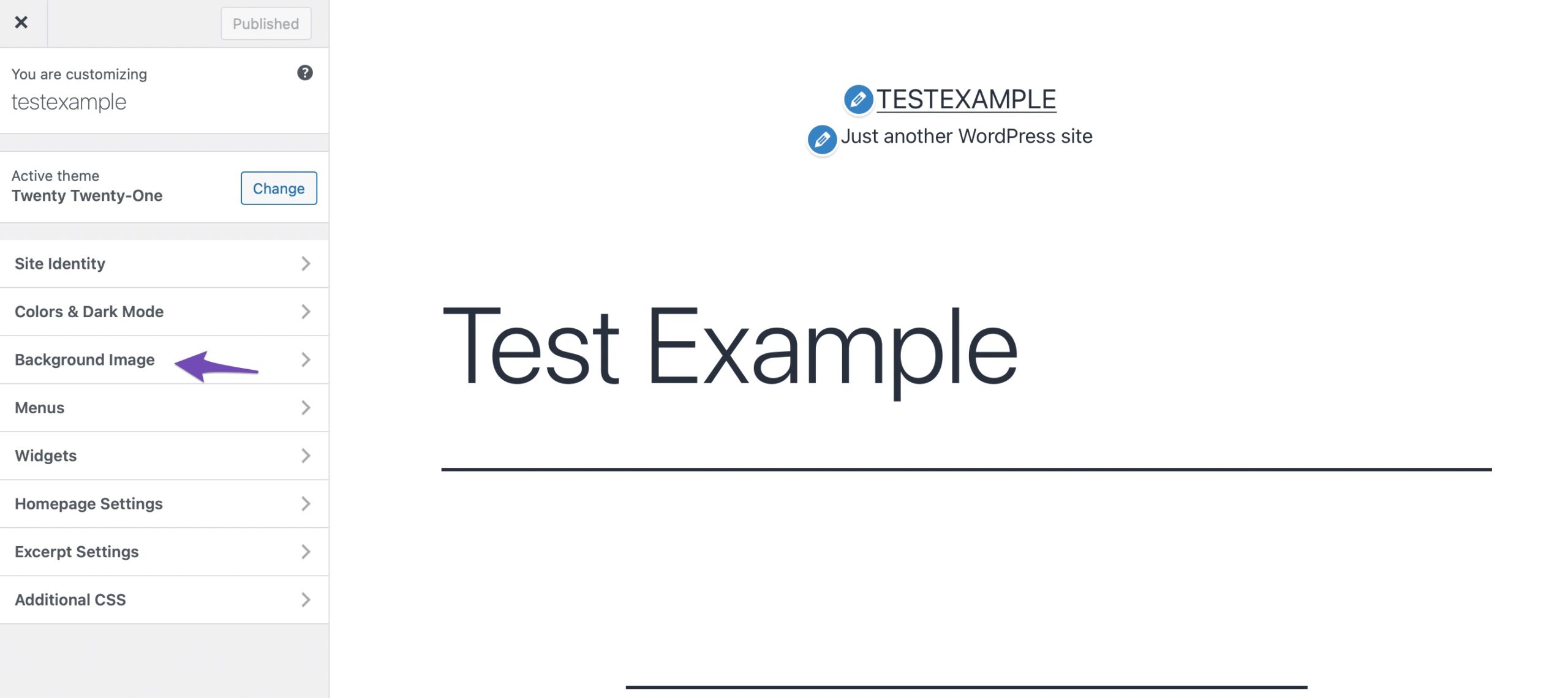
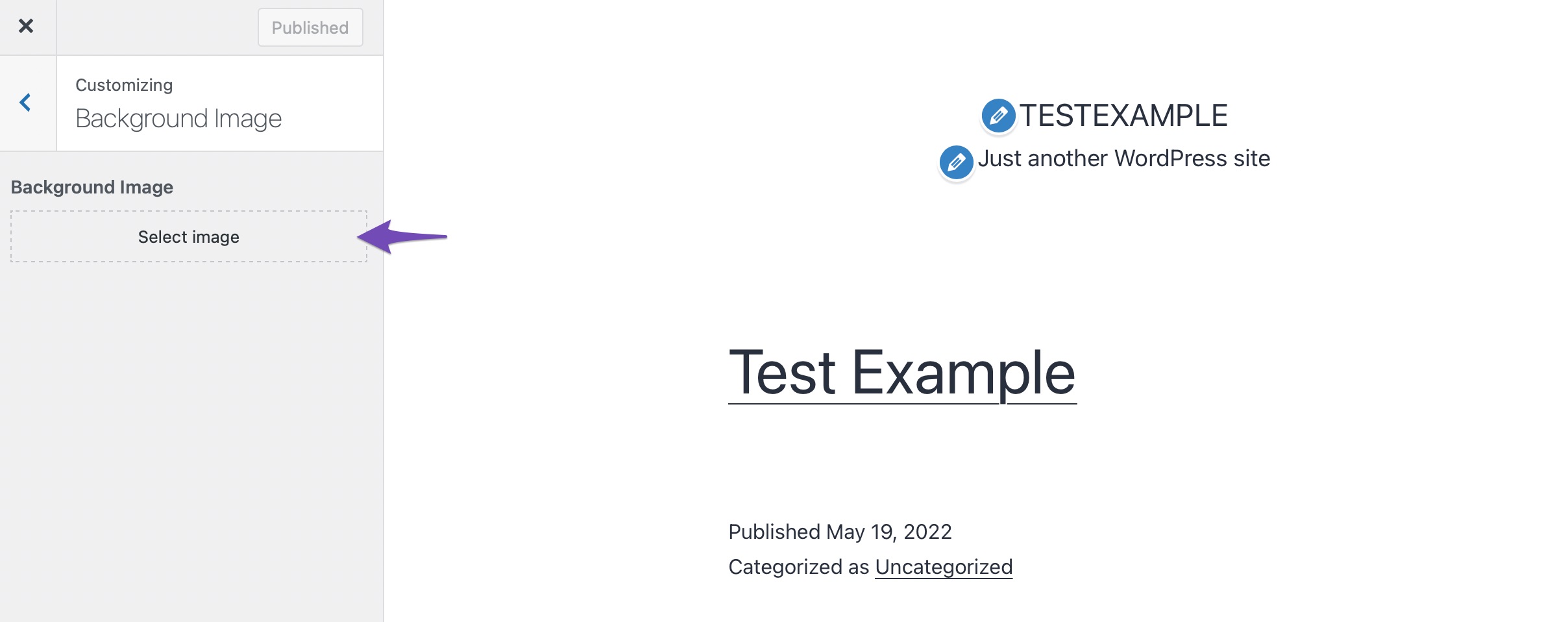
Depois disso, selecione o Imagem de fundo opção. A janela deslizará, revelando as opções para fazer upload ou selecionar uma imagem de fundo para o seu site. Clique no Selecione a imagem botão.

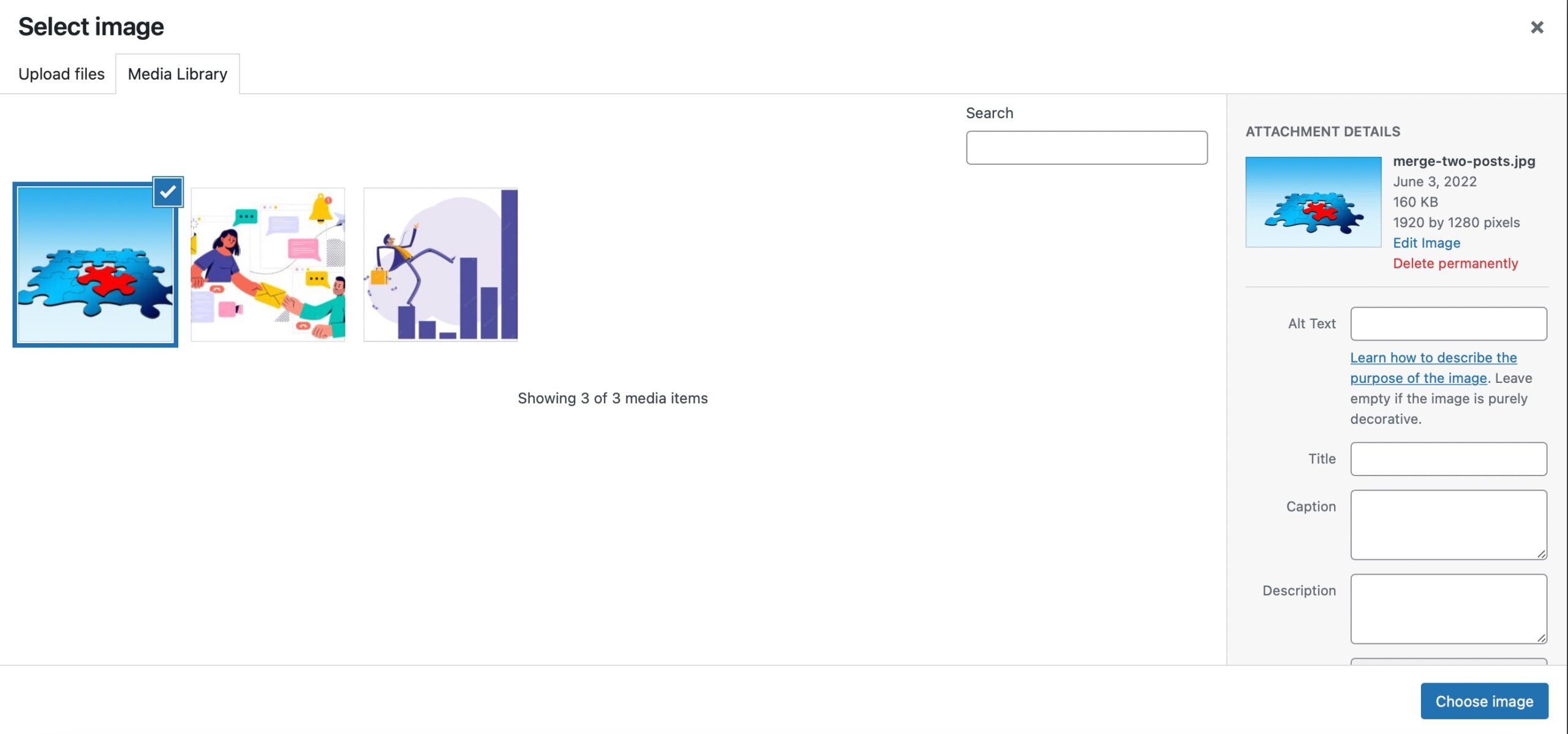
O pop-up do carregador de mídia do WordPress aparecerá, permitindo que você faça o upload de uma imagem do seu computador. Você também pode usar a biblioteca de mídia para encontrar uma imagem carregada anteriormente.

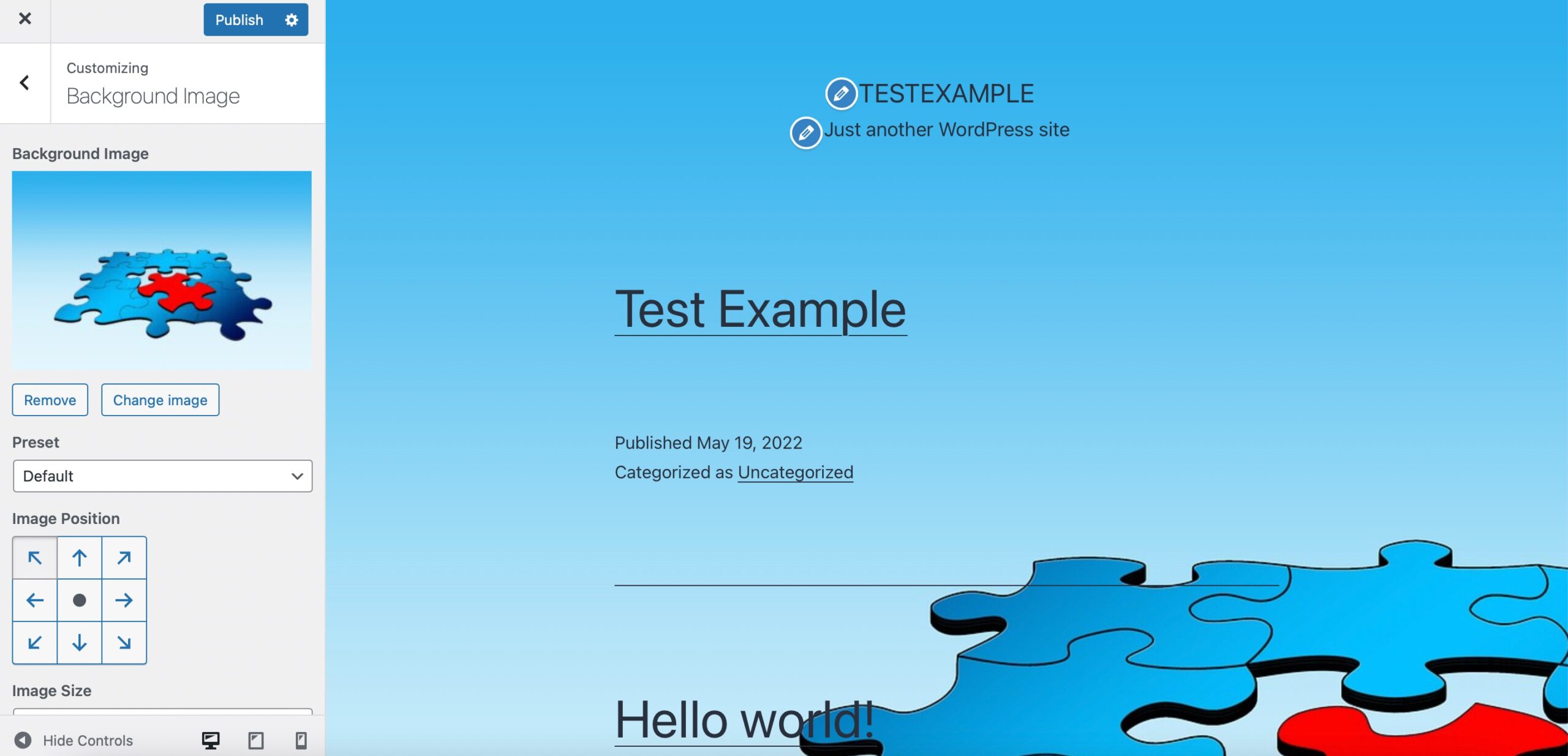
Uma vez selecionado, você verá a visualização da imagem selecionada no personalizador de temas.
Você também notará as opções de imagem de fundo abaixo da imagem. Você pode escolher se deseja que a imagem de fundo preencha a tela, se ajuste à tela, repita ou seja personalizada em Predefinição.
Usando as setas abaixo, você também pode alterar a posição da imagem de fundo. A imagem será alinhada ao centro da tela se você clicar no botão central.

Depois de atualizar as configurações de imagem, clique no botão Publicar botão e sua imagem de fundo será adicionada ao seu site.
2.2 Adicionar uma imagem de fundo no WordPress usando um plug-in
Se as configurações do seu tema não permitirem que você adicione uma imagem de fundo, você pode adicionar uma imagem de fundo com a ajuda de um plugin.
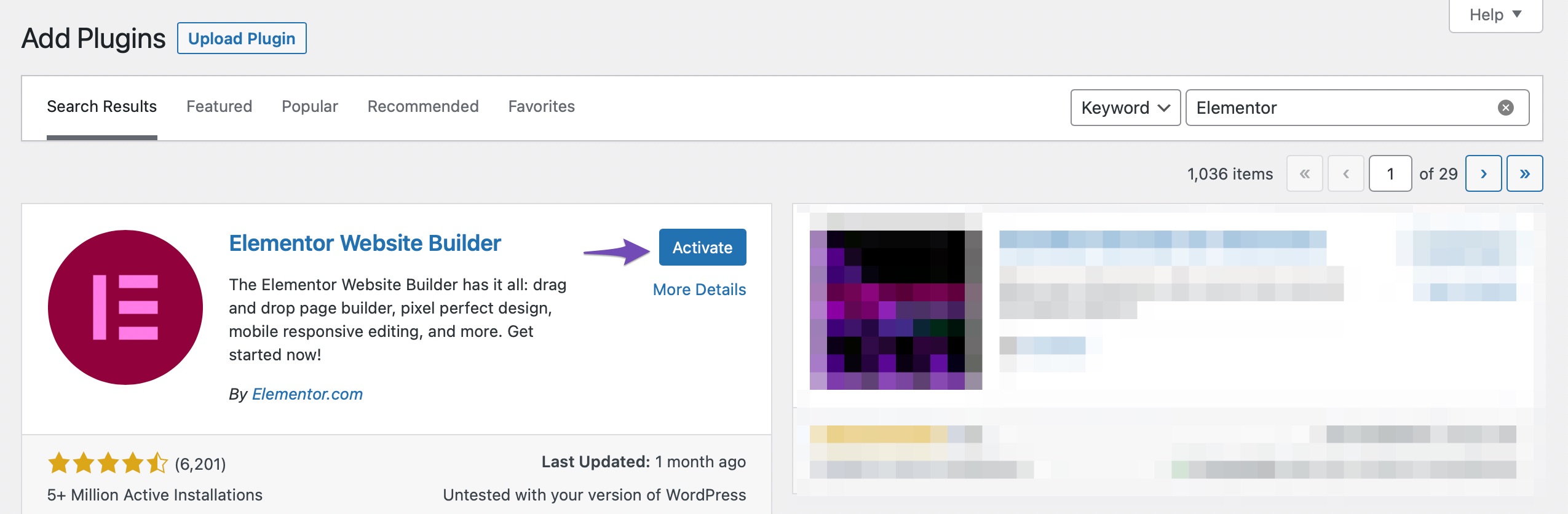
Um dos plugins de construtor de páginas de arrastar e soltar mais populares para WordPress é Elementor. O plugin possui vários recursos que permitem criar um site totalmente funcional utilizando um painel interativo sem escrever uma única linha de código.
Para começar, você precisa instalar e ativar Elementor plugin do seu painel do WordPress.

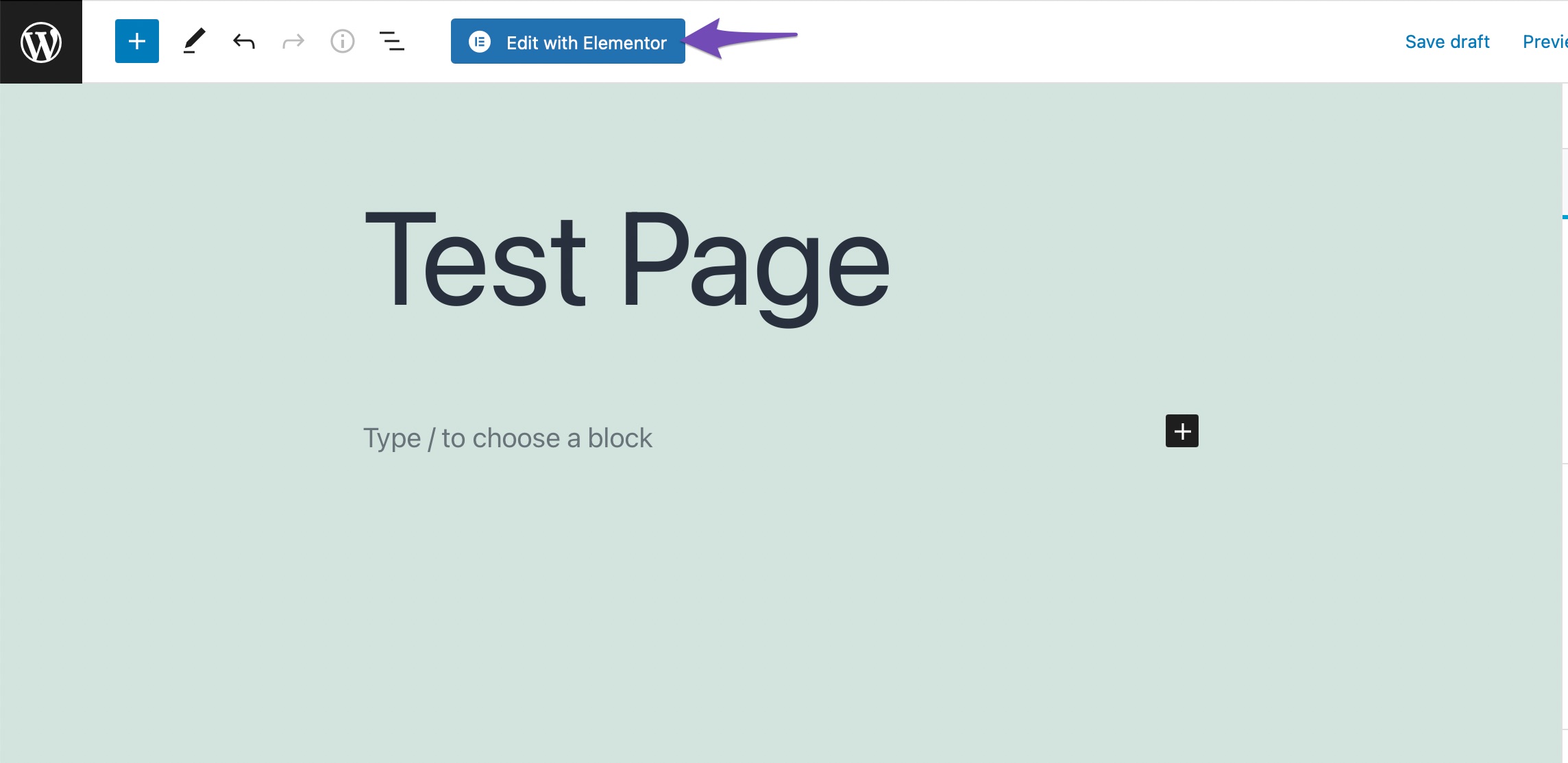
Navegue até sua página/post onde você deseja adicionar a imagem de fundo. Clique no Editar com Elementor botão no editor de página para abrir o painel.

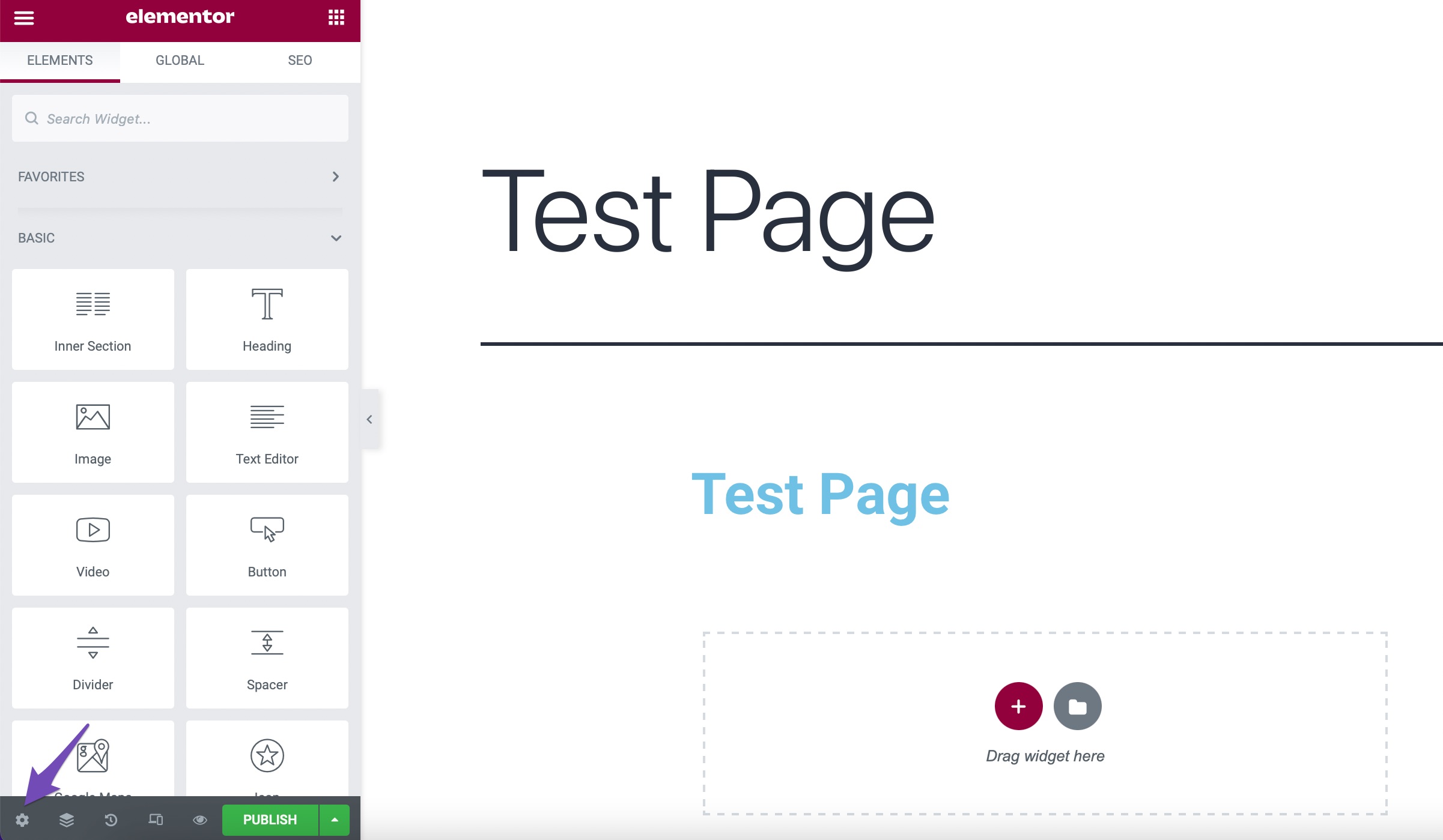
Para adicionar uma imagem de fundo à sua página, clique no ícone de configurações, conforme mostrado abaixo.

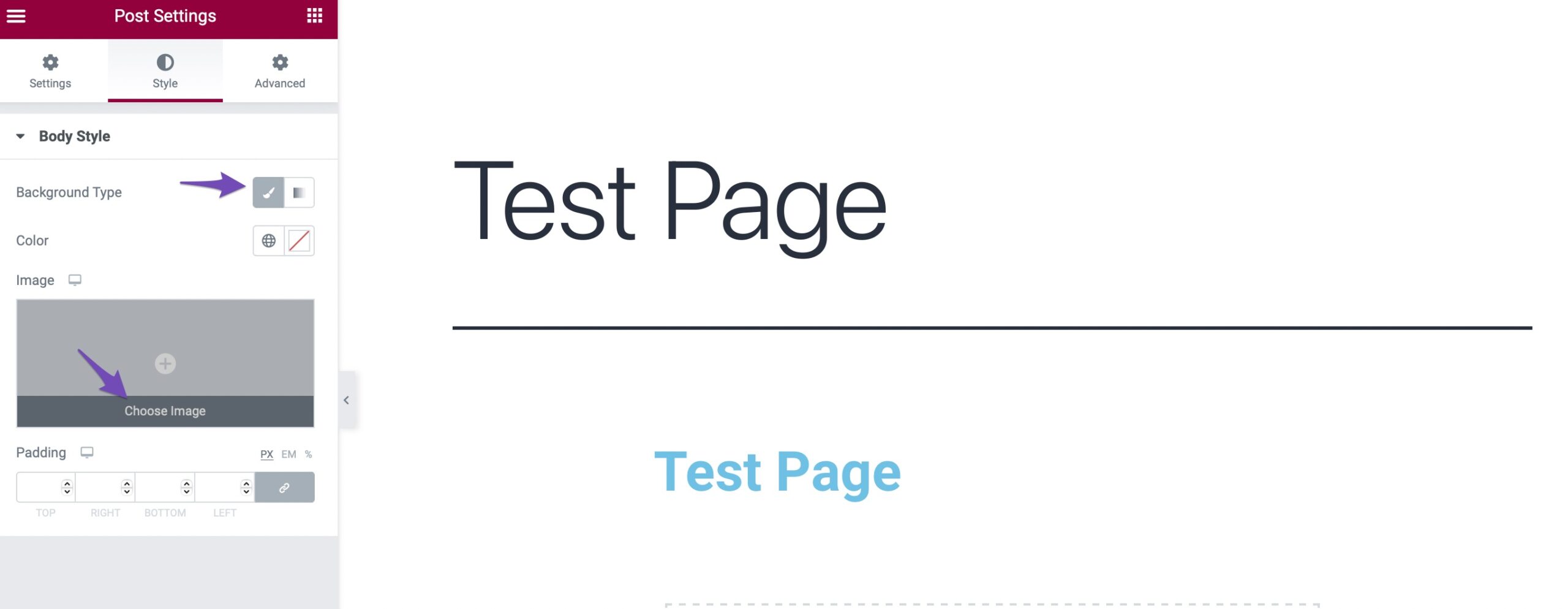
Clique no menu suspenso Plano de fundo no Estilo aba. Depois disso, clique no ícone da caneta e depois em Escolha Imagem.

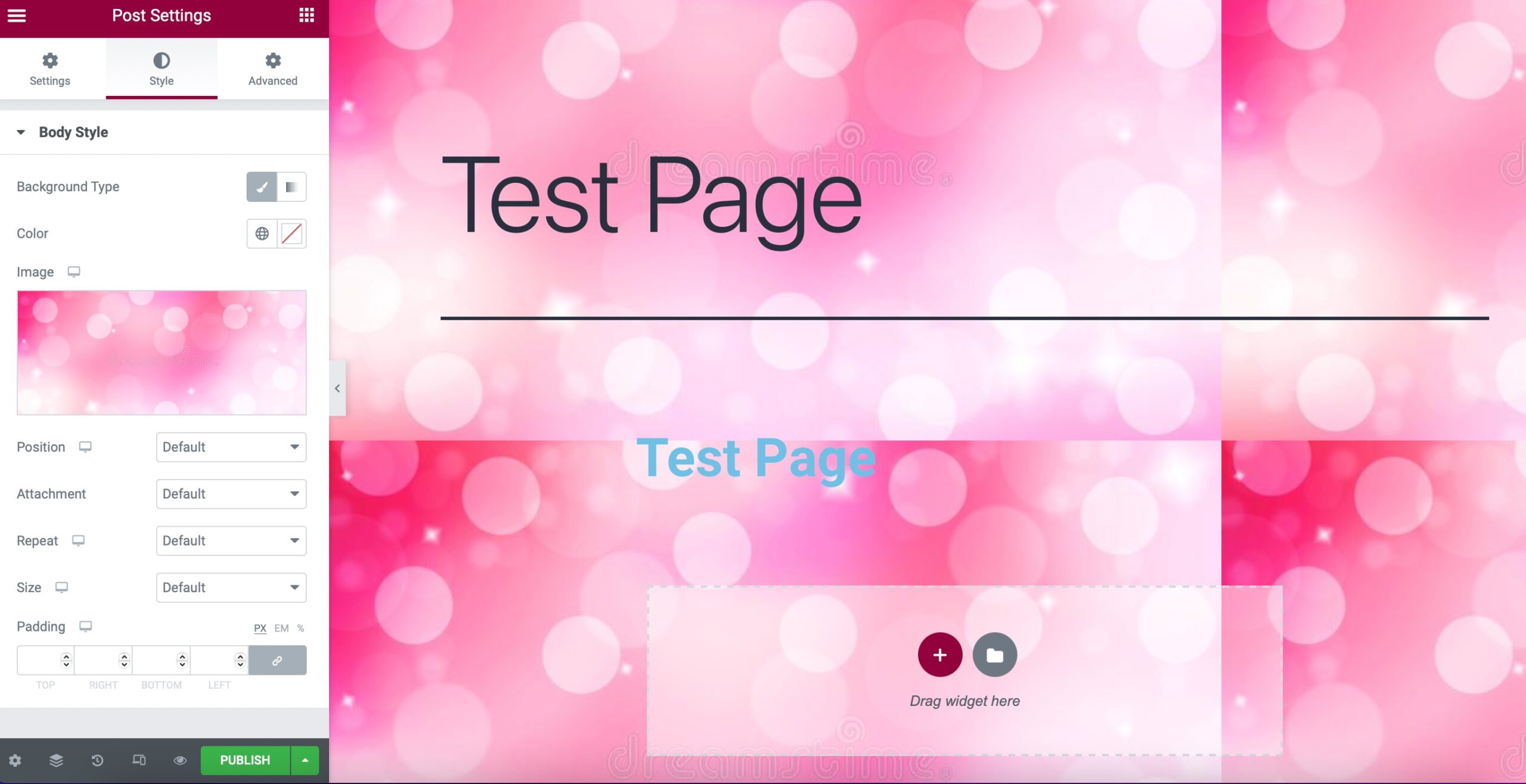
Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou fazer upload de uma nova. Clique em Publicar botão e a imagem de fundo será adicionada ao seu site.

2.3 Adicionar imagens de fundo no WordPress usando código CSS
Se você é um especialista em tecnologia, pode usar códigos CSS personalizados e adicionar planos de fundo às suas páginas e postagens.
Você tem muita flexibilidade e controle sobre a aparência e o posicionamento das imagens ao usar CSS personalizado.
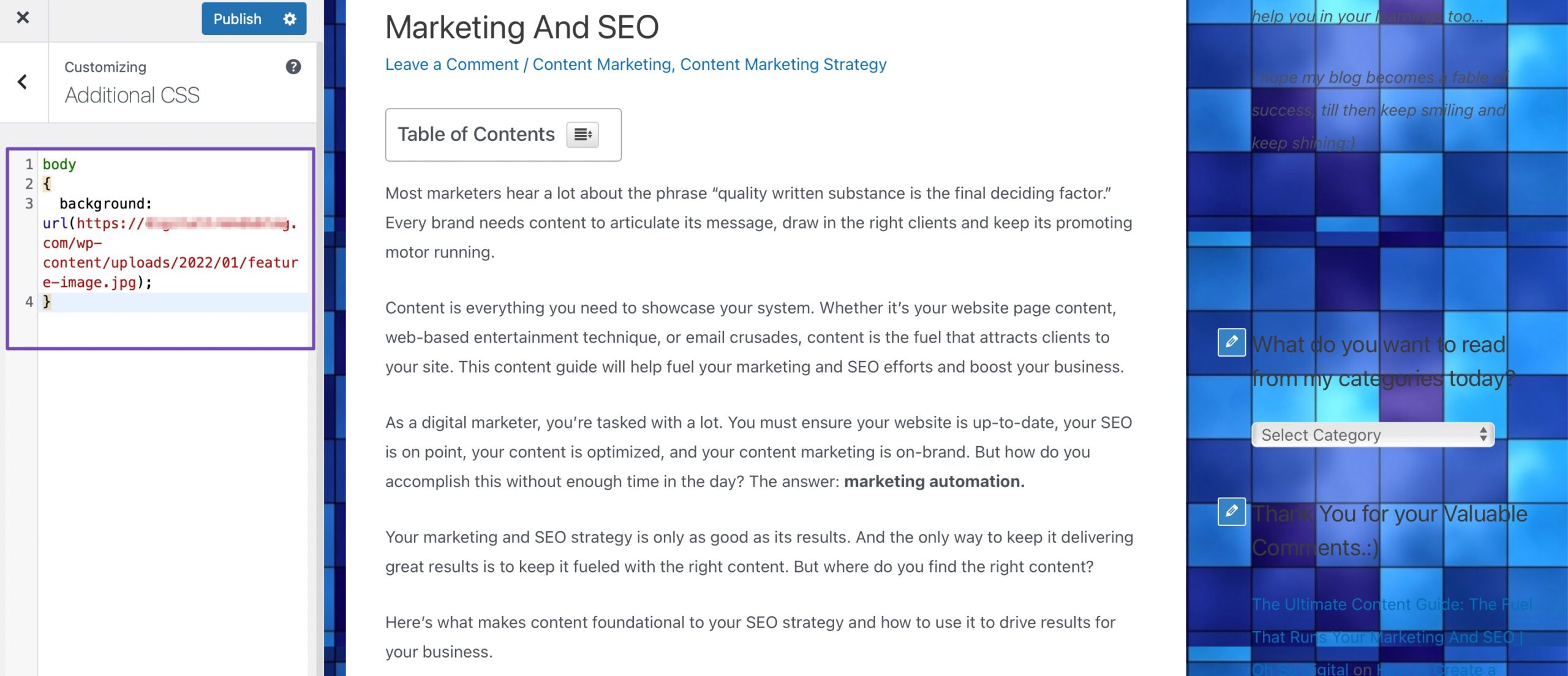
Para isso, navegue até Aparência > Personalizar do seu painel do WordPress. Navegue até o CSS adicional seção. Na seção CSS adicional, adicione o trecho de código a seguir.
body
{
background: url(example-image.jpg);
}Certifique-se de substituir example-image.jpg pelo URL que deseja usar como imagem de fundo.

O código acima definirá uma imagem de plano de fundo global para todas as páginas do seu site. Você pode visitar seu site e ver a nova imagem de plano de fundo adicionada ao seu site.
Conclusão
Não leva tempo nem esforço para alterar o plano de fundo que aparecerá em sua página. É um recurso incorporado ao WordPress Core, facilitando a alteração dos planos de fundo para ocasiões especiais. Você também pode escolher um único plano de fundo para o resto de sua vida.
Você pode usar código CSS personalizado, plugins e construtores de páginas para alterar os planos de fundo do seu site WordPress. As possibilidades são infinitas, desde fundos de imagem em determinadas páginas até cores de fundo para seu site.
Agora é hora de mudar o plano de fundo que você sempre quis em seu site WordPress.
Se você gostou deste artigo, então deixe-nos saber por Tweetando @rankmathseo. 💬